使用ASP.NET開發網站的程式設計師, 一定會對ASP.NET的伺服器端與用戶端的控制, 感到頭痛不已, 而且對在JAVA與JavaScript環境下的應用彈性感到羨慕. (我個人感受啦~~)
舉個最簡單的例子來說, 想在ASP.NET網頁中跳出一個對話窗...忍不住想幹譙...不知道是誰講ASP.NET有個System.Windows.Forms命名空間下有MessageBox.Show可用的??找了好多年都找不到...(從ASP.NET 2.0到ASP.NET 4.5)
這種最簡單的伺服器端送個Request到用戶端, 讓用戶端Show出對話窗, 再把控制交回給伺服器端, 正是JavaScript在ASP.NET環境中最有用的地方.
我長久以來都是在ASP.NET環境中開發系統, JAVA只能說是偶爾玩玩票, 比起邦中眾位JAVA高手, 只能說來獻醜了. ![]()
在這一篇, 將說明在ASP.NET中應用JavaScript的最簡單的應用及程式結構.
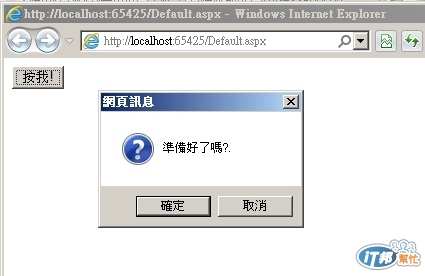
如同前述, 想由ASP.NET網頁中跳出一個對話窗, 如下圖:

單靠ASP.NET原來的元件來做, 有些難度, 但如果能利用JavaScript的用戶端控制, 就只要少數行就搞定的事. 上圖的程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Test._Default" %>
<script runat="server">
protected void Button1_Click(Object sender, EventArgs e)
{
Label1.Text = "伺服器端對點下按鈕的控制回應";
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="按我!" OnClick="Button1_Click"
OnClientClick="return confirm('準備好了嗎?.')"
/>
</div>
<p>
<asp:Label ID="Label1" runat="server"></asp:Label>
</p>
</form>
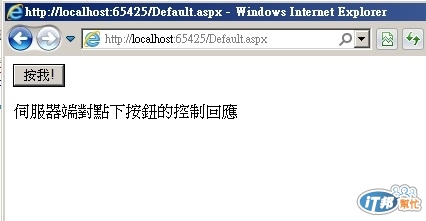
在對話窗中按下[確定], 會出現由伺服器端送出的一段字, 如下圖中顯示'伺服器...'字串:

但在對話窗中按下[取消], 並不會出現'伺服器...'字串, 很明顯的, 用戶端按下不同的按鈕, 伺服器端接收到不同的回饋而做出不同的反應, 因此, 透過JavaScript, 我們可以很容易的建立起伺服器端和用戶端的溝通管道.
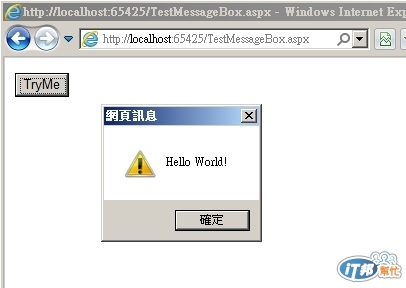
要利用JavaScript在ASP.NET中顯示對話窗, 還有另一種方式, 如下圖:

其程式碼分成ASPX檔案及ASPX.CS檔案:
ASPX檔內容
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestMessageBox.aspx.cs" Inherits="Test.TestMessageBox" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="TryMe" />
</div>
</form>
其實也只是建構網頁, 另一個ASPX.CS檔案內容
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Test
{
public partial class TestMessageBox : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write(("<script>alert('Hello World!')</script>"));
}
}
}
請注意是用Response.Write把JavaScript送到用戶端去執行alert命令, 這樣構成一個簡單等候回應的對話窗.
在ASP.NET網頁程式設計應用JavaScript, 最常見就是前述兩種範例, 主要就在於希望網頁運作的過程中能夠停下來, 顯示對話窗讓使用者瞭解網頁運作的狀況, 然後完成對話窗.
可能各位會問為什麼不用ASP.NET本身的指令來完成, 其一: 程式設計較複雜, 其二: 由Google查找的解決, 絕大數是猜想能用的程式碼....
所以, 還不如用JavaScript來的簡單可靠.

圓舞曲之一
推+1
看到“圓舞曲”這三個字,再想到賽大網聚的身影,腦中不禁浮現一幅畫面~~

泰大, 還少一粒啦....
圓舞曲明明要兩粒才能跳的起來....
像這樣嗎??

今天怎麼不跳了??還在找另一顆陀螺嗎??...![]()
如何在ASP.NET中使用JavaScript
1.寫在.aspx檔內
2.在.aspx.vb 或 .aspx.cs 檔內使用Response.Write()
3.在.aspx檔內, 拉一個 ScriptManager 上去, 再在.aspx.vb 或 .aspx.cs 檔內使用 ScriptManager.RegisterStartupScript()
4.在.aspx檔內, 拉一個 ToolkitScriptManager 上去, 再在.aspx.vb 或 .aspx.cs 檔內使用 AjaxControlToolkit.ToolkitScriptManager.RegisterClientScriptBlock()
...等, 方法很多
如果你真的要在用戶端使用System.Windows.Forms命名空間下的MessageBox.Show()
需包成一個 .Net 的 ActiveX 的 .dll檔, 以使用 ActiveX 的方式去使用
或是 Call JScript.Net (限定IE) 來用
慘!~~ P老大把我要寫的全寫完了....![]()
要把所有的應用種類,寫完很難的, 因為還有其它的用法
我個人是因為常用AjaxControlToolkit, 所以用
AjaxControlToolkit.ToolkitScriptManager.RegisterClientScriptBlock()
的機會比較多